반응형

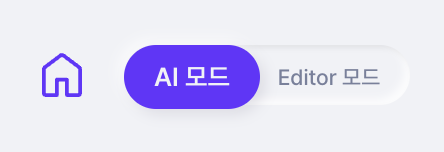
위와 같은 토글 만들기
1. 버튼 안에 글씨가 들어가야 한다.
2. 재선택 했을 때는 움직임이 없고 다른 모드를 선택했을 때만 토글 버튼이 이동한다.
html
<div class="toggle-btn flex">
<button @click="toggleValue = 'AI 모드'">AI 모드</button>
<button @click="toggleValue = 'Editor 모드'">Editor 모드</button>
<span :class="toggleValue === 'AI 모드'? 'ai':'editor'">{{ toggleValue }}</span>
</div>
📌 포인트
toggleValue 로 움직임과 내부 글씨를 컨트롤 한다. 이후 토글 버튼과 맞물리며 페이지 전환 시에도
해당 변수 값을 활용하면 되지 않을까, 라는 아이디어에서 착안
css
.toggle-btn {
margin-left: 21px;
color: #77809C;
text-align: center;
font-family: 'Pretendard-Medium';
font-size: 11px;
height: 30px;
font-style: normal;
font-weight: 500;
line-height: 14px;
position: relative;
border-radius: 134.783px;
background: #F1F2F6;
box-shadow: 1.34783px 1.34783px 2.69565px 0px rgba(24, 24, 24, 0.08) inset, -2.69565px -2.69565px 4.04348px 0px rgba(255, 255, 255, 0.80) inset;
button {
padding: 9px 15px;
}
span {
height: 32px;
padding: 0 15px;
padding-top: 9px;
position: absolute;
display: inline-blockck;
color: #F1F2F6;
font-family: 'Pretendard-SemiBold';
font-size: 13px;
font-weight: 600;
line-height: 14px;
}
}
js
function isToggle(value:string) {
return toggleValue.value = value;
}반응형
'TIL' 카테고리의 다른 글
| .env 관리 (2) | 2023.11.22 |
|---|---|
| 프론트엔드 다이빙 클럽(23.11.09) (2) | 2023.11.22 |
| CORS 해결하기 (0) | 2023.09.05 |
| 스크롤바 커스텀 css 기록 (0) | 2023.07.13 |
| Nuxt.js 시작해보자 (0) | 2023.05.31 |
댓글